form表单 定义与用法
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 ,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 、、、 和 。
表单用于向服务器传输数据。
form 元素是块级元素,其前后会产生折行。
form表单格式及元素使用介绍
<form name="" action="" method="">
action 接受的路径 Method 提交传输方式 get fost
Input类型可以分为以下几种:
表单元素的类型:
文本类型:
输入框:text
密码框:password
日期:date
数据:data
文件:file
隐藏框:hidden
提交按钮:
普通按钮:button
表单按钮:submit
清空按钮:reset
选择按钮 默认值(checked)
单选按钮:radio
多选按钮:checkbox
通用类型格式:
Input type=“” name=“”
不通用类型格式:
Multiple:多选 是select的属性 和size联合使用 size显示下拉值数量
Select 下拉框 默认值(selected)
< Select name=“” id=“”
<Option selected ></ Option >
Textarea 文本多行输入框
例:
1 2 3 4 532 33无标题文档 6 7 8
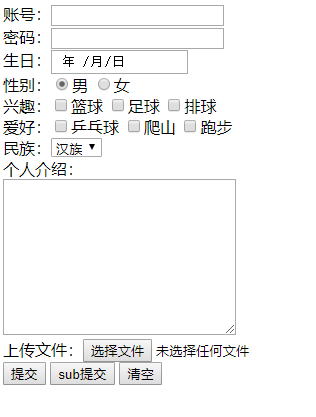
代码运行实图: